Johann Assouline
créateur de site web
Mes compétences

UX / UI
UX ou Experience Utilisateur et UI comme Interface Utilisateur. L’UX c’est l’architecture d’une page, le placement des éléments sur une page, c’est savoir se mettre à la place de l’internaute. l’UI vient ensuite, c’est comment rendre l’expericence utilisateur la plus attractive possible.

SEO
Le SEO ou (Search Engine Optimisation) est l’essence même du référencement. Ce n’est pas simplement choisir les bon mots clés, c’est aussi avoir un code propre et cohérent, une bonne stratégie de contenu et surtout utiliser au mieux les outils à notre

Developpement web
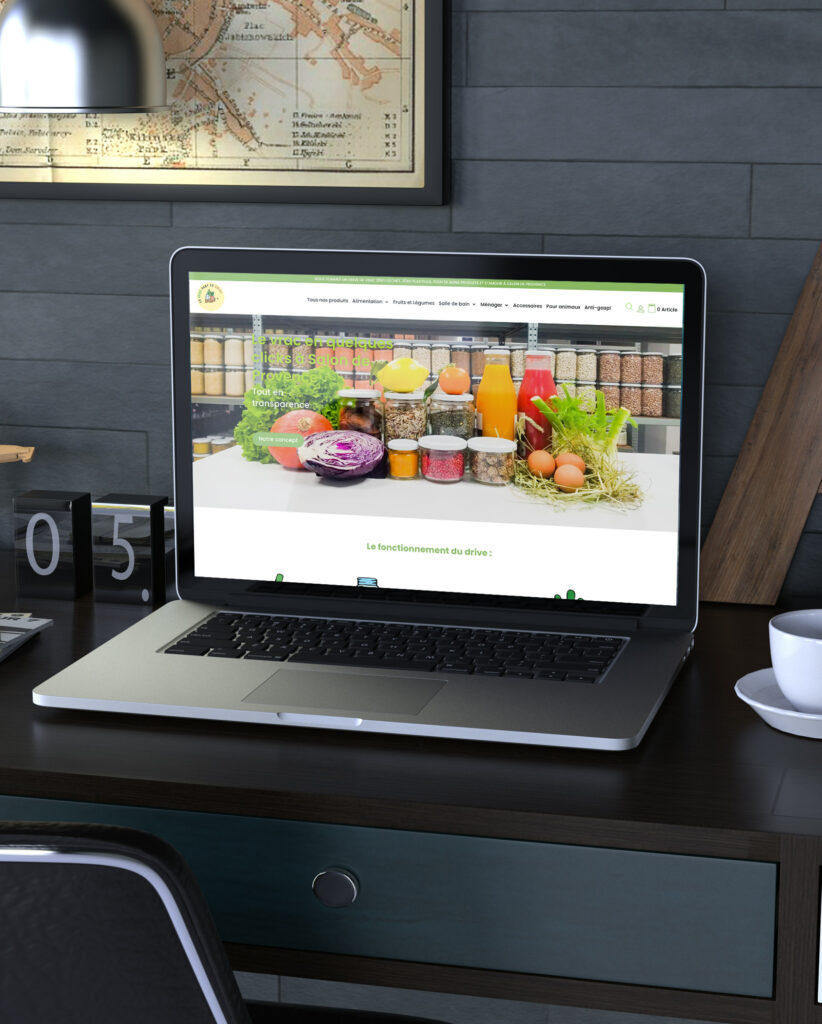
Pour developper un site internet il y a plusieurs techniques, plusieurs approches. que ce soit un thème sur mesure, un theme que vous avez acheté ou construire un site avec votre design. Je peux vous aider à réaliser le site parfait.
Blog & Tips
Ajouter un tracking de input submit sur un formulaire
Méthode que j'ai utilisé : tracker l'ID du formulaire via GTM + ajout d'un objectif dans analytics. Une fois l'ID détéctée on ouvre GTM Sur GTM on crée un déclencheur avec comme type : ENVOIE DE FORMULAIRE on renseigne l'url de la page puis on renseigne dans Form ID...
Renommer le CPT Projet de divi
Parfois il peut être utile de renommer le post type de base de DIVI "Project" pour un client. Rien de plus simple : Ajouter le code ci-dessous dans votre theme enfant dans le fichier functions.php /*Changer le nom de projet divi*/ function johann_divi_project() {...
ACF repeater + bootstrap + loop [image + lien + texte]
Dans l'exemple suivant : le nom de repeater est section2v2 l'image porte l'ID image et nous allons chercher son url avec le while ave row puis un echo les second champ porte l'ID titre c'est un champ texte classique le troisième champ est un lien son ID est lodge on...
Ajouter à une category / archive un bouton ajouter au panier
A placer dans le fichier function du theme enfant //add to cart add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 ); Pour aligner les boutons par le bas /*aligner boutons ajouter au panier*/ .woocommerce ul.products,...
2 boucles wordpress exlude 1st post
Cette boucle permet par exemple d'avoir 2 boucles de post ou cpt.Dans l'exemple la première boucle affiche 1 post et la seconde boucle 2 post. mais exlut le post de la boucle précédente en utilisant 'offset'=>1,<div class="grid-container"> <div...
Enter Shine.js, a fun #Javascript library that is easy to use with your #Divi site and can inject some life into your website. With Shine.js, you can make dynamic, 3 dimensional #shadows that respond to your mouse cursor, kind of like how a real shadow would with a lamp. Plus, using some custom code I will be sharing with you, it can even respond to gyroscopes!
Enregistré sur Pinterest https://www.pinterest.com/johannassoulinedotcom/divi-theme/ : Enter Shine.js, a fun #Javascript library that is easy to use with your #Divi site and can inject some life into your website. With Shine.js, you can make dynamic, 3 dimensional...
#divilayout #freelayout #divi #freebie #divi #elegantthemes #wordpress #actor #website #freedownload #free
https://www.pinterest.com/jonusbaum/web-design/ : #divilayout #freelayout #divi #freebie #divi #elegantthemes #wordpress #actor #website #freedownload #free
Day 27 – Web Design | The Affair Love the colors and tones in the images.. The UX Blog podcast is also available on iTunes.
https://www.pinterest.com/jonusbaum/web-design/ : Day 27 - Web Design | The Affair Love the colors and tones in the images.. The UX Blog podcast is also available on iTunes.
Masquer le badge Google Recaptcha V3
Sécuriser son site c'est bien, utiliser le google Recaptcha V3 c'est encore mieux, mais quand on a créé un joli site, parfois on a pas envie d'avoir un gros badge Google. Avec une classe Css c'est possible de masquer ce badge.







![ACF repeater + bootstrap + loop [image + lien + texte]](https://johannassouline.com/wp-content/uploads/2018/03/acf.jpg)